In December 2018, Microsoft surprised many with the announcement that they will be launching a newly revamped browser in the form of the Chromium Edge. The new browser will replace the existing Edge browser with a new version that is fast, extension-heavy, and feature-packed.
So far, there is no beta version of the Chromium Edge. However, if you want to give it a try, you can check out the preview build by downloading the Dev Channel for Windows 10.

Alternatively, you can access the Microsoft Edge Insider forum to find regular updates from the developers. The forum is also the center a lot of discussion regarding the performance of Chromium Edge and how to improve it further. This will give users like you a chance to test out the daily builds and get a glimpse of the actual browser experience.
We have taken a look at this new browser and compared it with the current version of Edge, as well as the other giants in the field – Google Chrome and Mozilla Firefox. We have outlined our discoveries below.
Microsoft’s Promises for the New Chromium Edge
But before we get to the tests, let’s take a look back at the features that Microsoft promised their new browser would come with.
Microsoft’s goal is to deliver the same type of browsing quality that PCs have to other devices. This means if you are using Chromium Edge, it shouldn’t matter if you’re using a laptop or a smartphone to browse the internet, you should always experience great performance across all devices.
Microsoft decided to build its new browser using Google’s open-source web browser called Chromium. This is basically the same foundation that was used to build Google Chrome. They went this route because it allows skilled developers to provide tweaks that improve the features of Chromium Edge, helping Microsoft achieve their goal of building a more streamlined web browser.
As of this posting, the Microsoft team has introduced a bunch of new features, updates, and tools to make browsing easier for users. They are also working hand-in-hand with Google to elevate their new browser even more.
Chromium Edge Performance Highlights
The best way to test the performance of Chromium Edge is to put it side by side with the other main browsers out there – specifically the current Edge, Chrome, and Firefox.
As mentioned above, Chromium Edge relies on the same core platform that Google Chrome runs on. For this reason, users will notice that these two browsers behave almost identically. This is good news for Google Chrome users because it means better compatibility on the web and faster updates.
But since there are no betas available for users yet, we compared the Chromium Edge Developer build and other browsers.
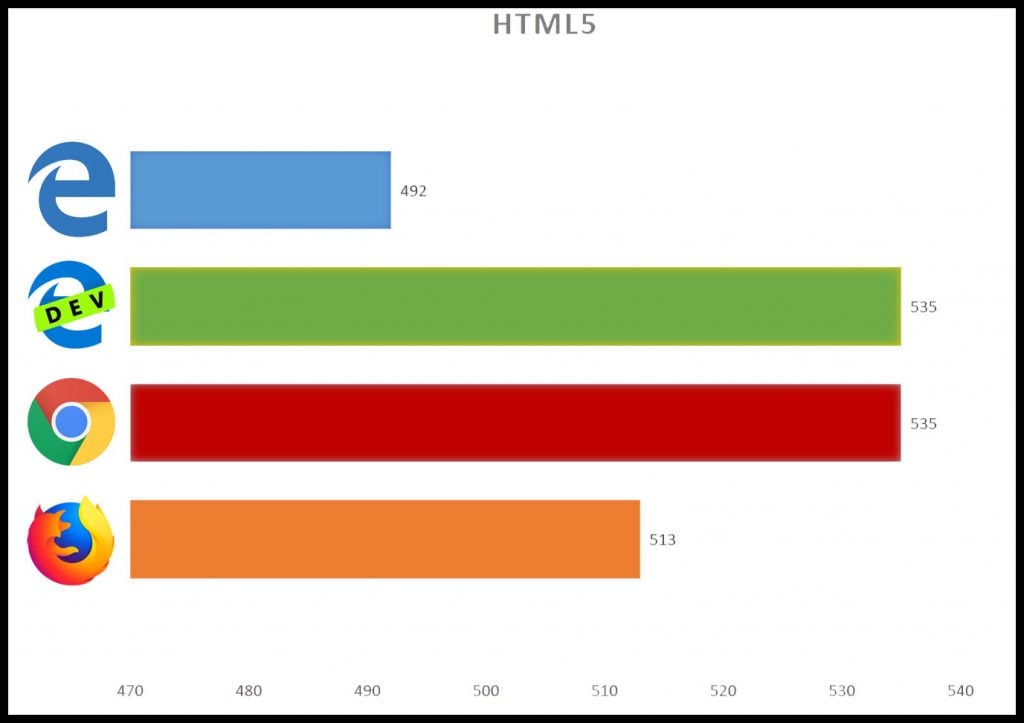
1. Chromium Edge Fully Supports HTML5

When it comes to which browsers have support for the latest web technologies, the new Edge tied with Chrome. HTML5 is the language used to develop advanced web applications. It is used in some of the most complicated web applications that are developed for online streaming, videos players, and more.
This means that the new Edge is already fully capable of working with the new standard of language that is used to design most modern websites.
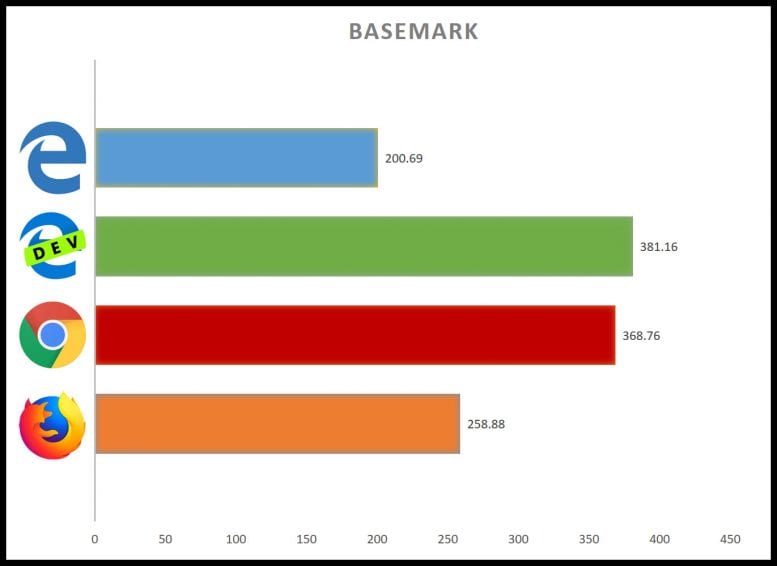
2. Performed Best for Real-World Browsing

The new Chromium Edge scored higher than the old Edge, Chrome, or Firefox on the Basemark 3.0 test, which measures real-world performance to detect bottlenecks that will slow users down.
Basemark is a benchmarking tool that assesses browsers for a mix of JavaScript and graphically-intense workloads. This means the four browsers were compared with people’s regular browsing activities in mind. Tests show that the new Chromium Edge performed better than Firefox or Chrome.
In comparison to the benchmark posted by the classic Edge, the new build for the Chromium Edge showed a significant improvement. In fact, it performed better than Chrome and Firefox (although Chrome was not too far behind).
3. Poor Performance with Old JavaScript Sites
When it comes to testing the Chromium Edge on older sites using older specific JavaScript functions, the classic Edge was surprisingly the one with the best performance. JavaScript is another programming language used to build websites on the internet. But newer sites are using better programming languages now. However, old websites still exist, so this benchmark is still important to users.
It took the least amount of time to load older sites with the classic Edge browser. The Edge Dev build placed second to the last with the Chrome being the slowest. Since this is an old JavaScript test, it does not reflect complex and modern web applications, though. In short, Chromium Edge did very well in loading new websites but performed poorly with older sites.
This might be a negative for the new Edge, which features a new IE mode that lets users load old sites onto the new browser using the rendering engine from Internet Explorer.
4. Middling Performance for the Mozilla Kraken Javascript Test
We have tested the browsers using newer sites and older sites. Now, how about in mixed-use cases?
This is where the Mozilla Kraken JavaScript test came in. This particular benchmark assesses the performance on a variety of use cases. The Edge Dev build fell right in the middle of the scale. The old Edge was the lowest performer in this benchmark with Firefox and Chrome delivering the fastest times.
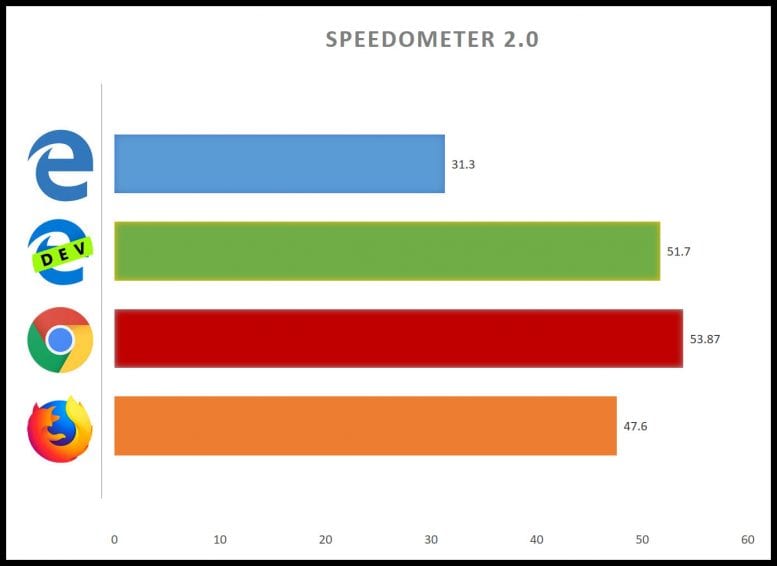
5. Impressive Overall Speed

Another way to test the speed and performance of a web browser is to use the Speedometer 2.0 benchmark.
This is an important benchmark because Speedometer 2.0 is used to test modern web applications. It measures the responsiveness of the browser when it comes to loading modern frameworks and different JavaScript versions. The new Chromium Edge beat out Firefox, and it nearly tied with Chrome, which has been the leader of the pack for a long time.
6. Great Performance with Advanced Web Applications

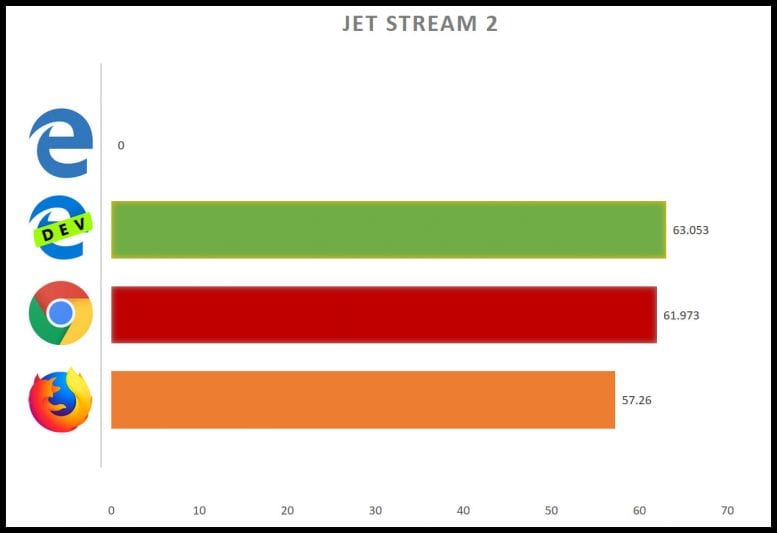
Next up, we went through the Jetstream 2 test. This is a new benchmark focused on assessing advanced web application functionality, such as web workers and web assembly. Most of the new sites today, as well as those that will be built in the future, will incorporate these functionalities in one way or another. That is why it is important to put Chromium Edge through this test.
The Chromium Edge was the clear winner in this test while the old Edge did not even complete the benchmark, even after multiple attempts.
Chromium Edge Key Features
Aside from the technical benchmarks posted by the Chromium Edge above, below are some other features to keep an eye out for:
- The Chromium Edge browser will offer better support for streaming media services. With the popularity of online media streaming, this is going to be a significant improvement. Whether you are playing 4K videos on Netflix, or streaming videos with 1080p quality, you can expect a seamless experience.
- Chromium Edge will integrate Windows Defender SmartScreen feature. The current build for Chrome and Chromium Edge utilizes the Safe Browsing feature by Google. But moving forward, the new Edge will integrate the Windows Defender SmartScreen security by Microsoft. This security tool is designed to protect browsers from malicious sites and downloads.
- Expect Microsoft Account and Azure Active Directory Support. This will make it easier to employ user authentication and sign-in protective measures to select websites when you are browsing the web.
With the benchmark tests performed on the Chromium Edge and other browsers, it was clear that the new Edge excelled in advanced browser benchmarks and applications. It seems as though Chromium Edge was developed with future web applications in mind.
But since there is no beta release for the Chromium Edge yet, you can expect that more changes will be integrated into the final build by the Microsoft team and other developers working on it.


